放浪軍師のXamarin.Formsによるアプリ開発。
ついに乱ちゃんの初回版をリリースしました!
まず、初めて訪問された方は以下をお読みください。
www.gunshi.info
ついに初期版乱ちゃんが完成しました!
play.google.com
いやぁ長かったですね!このブログを立ち上げてから実に10か月以上経過してしまいました。本気で取り組めばもっと早くリリース出来たのかもしれませんが、モチベーションとか色々あってこれだけかかっちゃったね。まぁ、本当にゼロから始めたも同然だったし仕方ないか…
乱ちゃんとは?
以前で解説した為省略。興味があれば以下をご覧ください。
www.gunshi.info
トップページと画面遷移
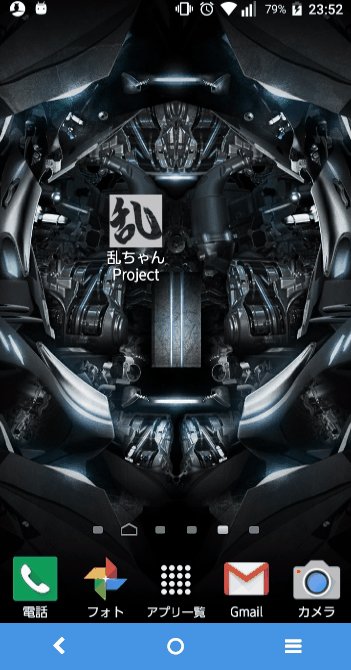
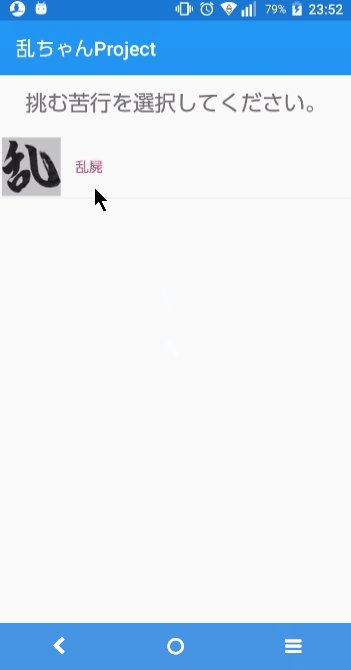
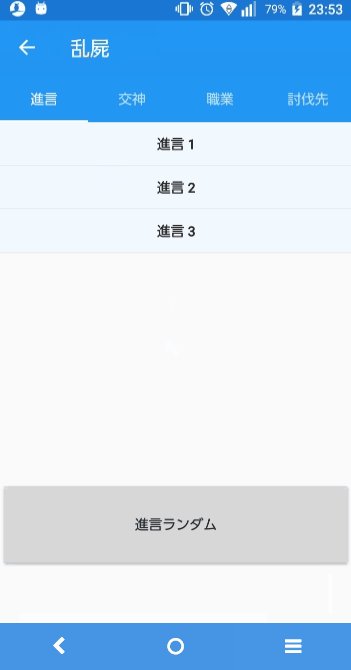
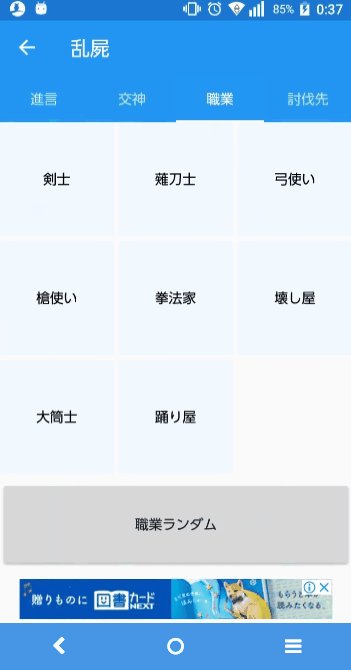
起動するとスプラッシュ画面が表示され、後にメニュー画面が表示されます。メニューはListViewのImageCellを使用しています。今のところ乱屍しかありませんが、今後ここに色々追加されていく予定となっています。乱メモとか色々ね。

ちなみにこのListViewを選択して画面遷移する部分ですが、実は素の状態では遷移して戻ってきた際にListViewが選択されたままになっている為、再選択不能になってしまいます。その為それを避けるため、ListViewのリストを選択したら即座に選択された状態を解放してやる必要がありました。これが良くわからなくてTwitterで嘆いていたところ
Xamarin.Formsの3.1でListViewに追加されたSelectionModeをNoneにしてItemTappedイベントで処理すれば戻っても未選択になるようです。ただ、タップ時のアニメーションがでないとかいう副作用があるようなので、それが嫌ならこれ使うといいですよ(ダイマ https://t.co/VMOIxpa5sq
— Atsushi Nakamura (@nuits_jp) September 7, 2018
Atsushi Nakamura(@nuits_jp)さん | Twitterさんが助け舟を出してくださいました。
今回はItemTappedを使っていない(というかMVVMの場合のイベントの拾い方がまだよく分かっていない)為、ダイマしていただいたXamarin.Forms.BehaviorsPackを使わさせていただきました。実装は説明されていますので省略しますが簡単に使えます。
github.com
尚、ここで使われているBehaviorという機能がかなり重要っぽいので近々ちゃんと書けるようになっておこうと思っています。
広告
このアプリにはAdMobのバナー広告を張り付けています。まぁ大した収益にはなるはずもないのですが、やっぱりモチベーションってものが違いますからね。金がかかってるとマジメにやるってもんです。あとどんな感じになるか知っておきたかったというのもありますね。邪魔だったら苦情を受け付けます。
これに関しては以下の記事の内容をそのまま使わさせていただきました。
qiita.com
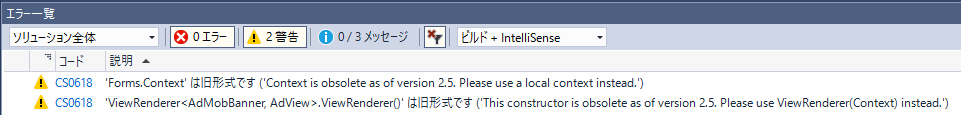
ただこれ、私の環境ではこんな警告が出るんですよね。

これの情報が見当たらず自力で色々とやってみたのですがどうしても回避できず…一応動くという事で諦めてしまいました。尚、警告がウザいんで
#pragma warning disable 0618 //旧型式です警告回避。 ~ここに警告が出るコード~ #pragma warning restore 0618 //旧型式です警告回避解除。
として警告の表示は消しています。本当は何とかするべきなんですが…わからんなら仕方がないよね!
ちなみにこの実装方法はカスタムレンダラーというらしいです。プラットフォーム固有の機能を使う場合、このカスタムレンダラーかDependencyServiceを使うみたいですね。DependencyServiceの方は実は業務でBluetooth機能を実装した際に使ったことがありますがカスタムレンダラーは初めて使いました。多分カスタムレンダラーはUI(View)で使用して、DependencyServiceはロジック(Modes)で使用するんじゃないかなーと思ってますが…あってるかな?あとUWPに関してはまだ出来ていません。こちらについては日本語の情報は無い様ですが英語の情報は見つけたので今度実装して紹介できたらと思っています。英語わからんでもコードなら少しは解るからね!
ListViewをGrid状に並べる
前回の記事でListViewにButtonを配置してルーレット化する事に成功したことをお伝えしました。
www.gunshi.info
ただ、これだと縦に並ぶだけだったのでこれで妥協しようかなと思っていたのですが、
かむ (@muak_x) | TwitterさんがListViewをGrid状に並べることができ、かつ縦向き横向きで違った並び方が可能なCollectionViewという物を公開されていたので使ってみました。
kamusoft.hatenablog.jp
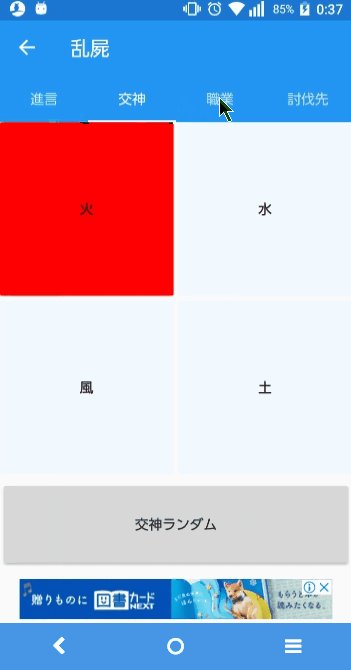
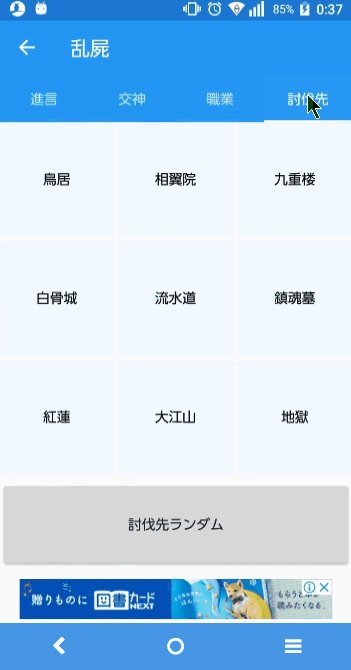
使うとこんな感じになります。ListViewでこれが再現できるのは非常にありがたいですね!

尚、UWPでは通常のListViewになるようです。
GooglePlayに公開
最後にGooglePlayへの公開ですが、こちらは田淵 義人@エクセルソフト (@ytabuchi) | Twitterさんが書いてくださっていました。
ytabuchi.hatenablog.com
ただ、情報が古いようで、アプリを署名するのWindows で Visual Studio を使用している場合にある
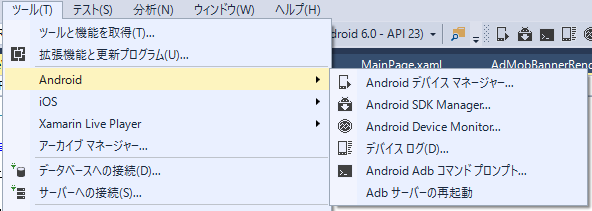
Visual Studio のメニューから 「ツール>Android>Publish Android App...」 を選択します。
の所を見ても

このようにPublish Android App...が存在しませんでした。これに関してはどうやら最新版の機能がMac版に合わせたようで

こちらの「ビルド>アーカイブ」から入って行けば記事にあるMac で Xamarin Studio を使用している場合とほぼ同じで署名まで行う事が出来ました。
まとめ
いや~本当に長かった!まだ大した機能ではありませんが、自分自身で作成したアプリがGooglePlayに並んでいるのを見ると、なんだか凄いことが出来たような気がしますね。これからまた新しい機能を追加していく予定です。そしてこの場を借りてXamarinどころかC#すらほぼ知らなかった私に色々と教えてくださった方々に感謝を申し上げたいと思います。本当に感謝ァ!!!まだまだ知識は足りませんが、これからもこの感謝を忘れずXamarin及びJapan Xamarin User Group (JXUG)に貢献していけたらと思っていますので、今後ともよろしくお願いいたします。いつか彼らと肩を並べられたら…いいなぁ…