放浪軍師の Xamarin.Forms によるアプリ開発。今回はこのブログのメインコンテンツである乱ちゃんの今までとこれからの展望についてになります。みなさんお待ちかねの退職エントリー続報はまだしばらく待っててね!
乱ちゃんで目指すもの
このブログのメインコンテンツは乱ちゃんの開発にあります。ただ、この乱ちゃんで目指すものが当初よりずいぶんと変わってきていますので、ここで改めて今までの流れと、今後何をしたいのかを説明しておこうと思います。退職エントリーのせいでめっちゃ読者増えたんで総集編みたいなもんです!
乱ちゃんとは
実は私、ゲーム実況プレイヤーをやってた時期がありまして、その内容が自作したアプリのランダムな指示に従ってゲームをプレイするという一種の縛りプレイでした。このアプリがいつのまにか乱ちゃんと呼ばれるようになり、そのまま現在に至ります。乱ちゃんの見た目はゲームによって様々で、最初はVB6、後にC#で組まれることになります。興味がある人はニコニコ動画で放浪軍師を検索してみてください。

↑:右側にあるアプリが初期の乱ちゃん。ときメモの行動をランダムで指示してくれる外道な奴。

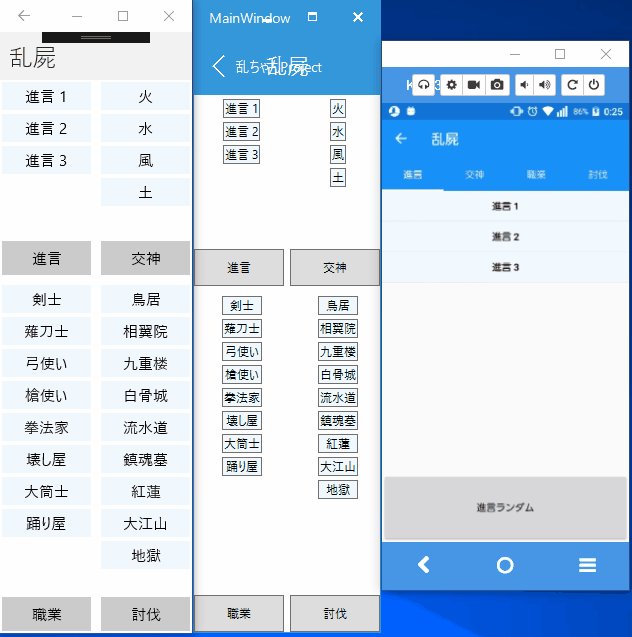
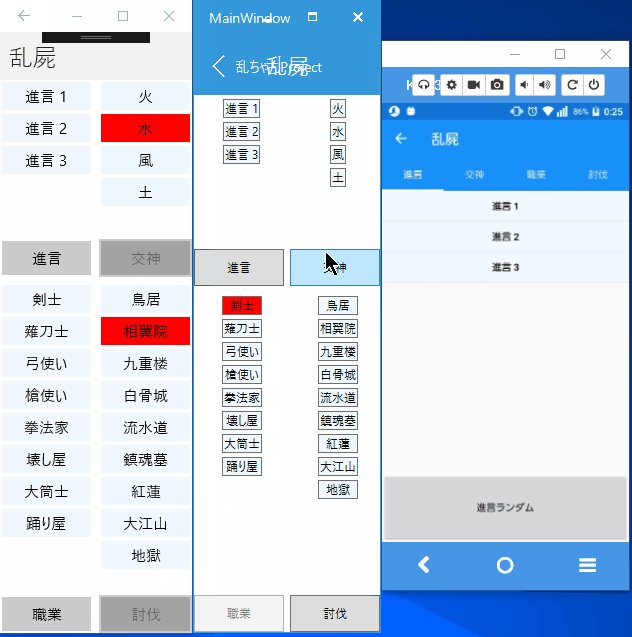
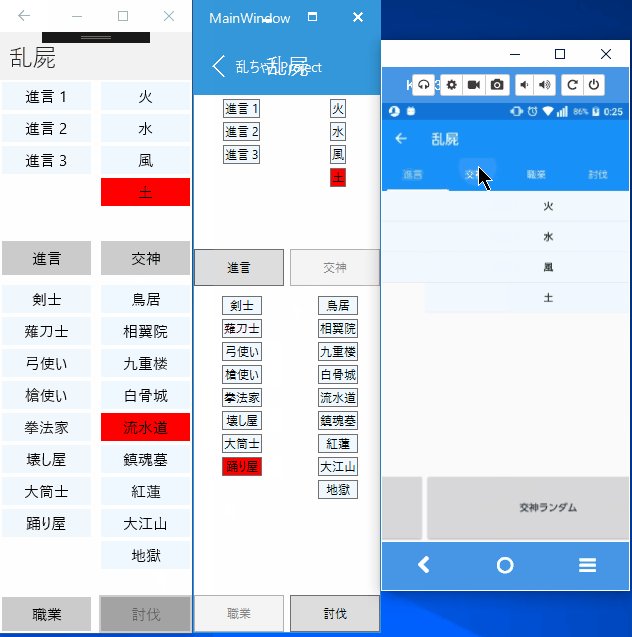
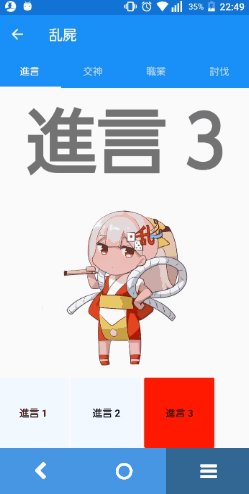
↑:こっちは乱屍用。俺の屍を越えてゆけの行動をランダムで指示してくれる鬼畜な奴。
他にも数種類ランダムで選択してくれるようなWindowsデスクトップアプリが存在します。
みんなにもやって欲しかったのでアプリを配布
このゲームの一部をランダム化するという試みですが、これが非常に苦行面白くて、折角なのでみんなにもやってもらおうとこのアプリを配布を行いました。すると、このルールで実況プレイをしてくれる人がいたのは良かったのですが…やはりこれはデスクトップアプリなので、ゲームとの親和性が悪く、個人的にやってみたという話はほとんど聞けませんでした。みんなも地獄見ようぜ…
Xamarin.Formsと出会う
そんなおり、業務を通じて得たエンジニアとしての技術力に疑問と危機感を持ち始め、モバイルアプリの勉強を始めようと考えました。その題材として都合の好さそうだったのが、この乱ちゃんだったのです。デスクトップアプリではゲームをしながら使いにくいが、乱ちゃんがスマホで使えればみんなもやってくれるんじゃないかと考えたわけですね。その後、モバイルアプリを作成するにはどうすればよいのかを調べているうちに見つけたのが、クラスプラットフォーム開発ができるというXamarin.Formsでした。
Xamarin.Formsと乱ちゃんの親和性
通常Xamarin.FormsにおいてはAndroidとiPhoneを共通コードで作成できるという部分に注目されがちです。しかし、乱ちゃんにとって都合が良かったのは、このXamarin.Formsはデスクトップアプリも同様に作成する事が可能だという事です。乱ちゃんは個人で使うならモバイルが最適なのですが、実況プレイ用にはデスクトップで起動するべきアプリですからね。この件に関しては後日JXUGにおける勉強会のLTで発表していたりします。
放浪軍師のアプリ開発局始動
自前でもくもくと開発しても良かったんですが、それだと途中で投げ出しそうだったのでこのブログを開始。Xamarin.Formsは日本語の情報が極端に少ない為、最初は本当に苦労しましたね。ですがその悪戦苦闘もまた意味があるだろうと考え、包み隠さずそれをブログで綴りながら頑張っていると、Twitterで色々な方に声をかけて頂いて、それこそ化け物本物のITエンジニアたちにわからないところなんかを教えてもらいながら、なんとかAndroid版乱ちゃん(アプリ名:乱ちゃんProject)がリリースできました。アウトプットってこういう繋がりにも一役買うんだなと思いましたね。アウトプットって大事だ!

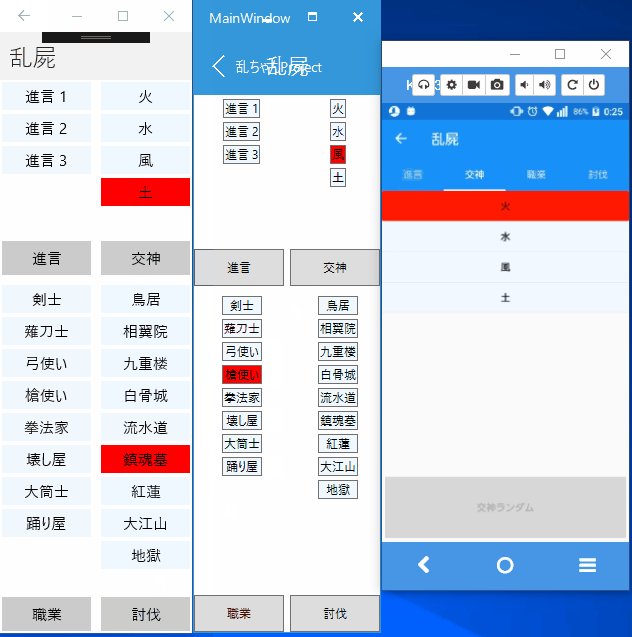
↑:この頃の乱ちゃん。クロスプラットフォームで動いているのがわかります。
バーチャル蠱毒に漬かった事が転機に
いきなり何を言っているんだ?と思われるかもしれませんが、まぁ聞いて欲しい。バーチャル蠱毒とは去年末ぐらいに行われた『最強バーチャルタレントオーディション~極~』の通称で、内容が同じ名前と顔、そして1~12または13のNo.を与えられた人たちが、生き残りを賭けて生配信でのポイント数で競うデスゲーム風VTuberオーディション。…という、まぁとにかく凄いエモーショナルに満ち溢れたイベントの事を指します。これを詳しく語ろうとするとそれだけで1エントリーは余裕で使っちゃうので、興味がある人は調べてみてください。ちなみに俺は予選では結目ユイNo.2を応援していましたが敗退。本選では結目ユイNo.12を応援しましたが惜しくも敗退。今の結目ユイは当時のNo.10が名乗っていて、それ以外の娘は…おっと誰か来たようだ。
mato-liver.com
ま、それにどっぷり漬かって思ったのです。VTuberというものは、なんて可能性に満ちた世界なんだろうか…俺もこの世界に飛び込みたい!とね。まぁ元々実況プレイヤーだった訳ですし、ガワさえあればVTuberを名乗るのも、1から始めるよりは容易だと思います。…ただ、それと同時に俺がVTuberになって何が出来るんだろう?と考えた時、特に面白い事が出来る気がしませんでした。ちょっと既存のVTuberに喧嘩を売るという訳ではないんですが、実況プレイの左下に3Dキャラがついて喋ったところで面白くできる気がしなかったんですね。そもそも子供がいるのに実況プレイを再開できるのかという問題もありました。…で、じゃあどうすんの?と考えた時、それじゃあ乱ちゃんを擬人化してVTuberみたいなアプリにして、VTuberや実況プレイヤーが使えるようにしたら面白くね?と思いつきました。早速キャラクターの草案を作って、昔から好きな絵師さんにデザインを発注。出来上がったのがこのブログのアイキャッチでも使われている夏狂乱(かきょうらん)ちゃんです。

↑:夏狂乱(かきょうらん)ちゃん。わかる人ならニヤリとできる苗字がつきました。


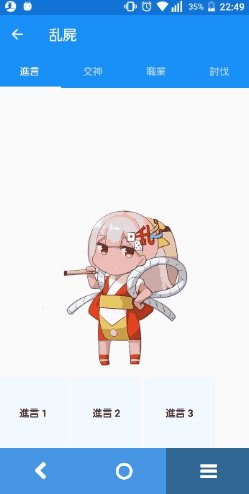
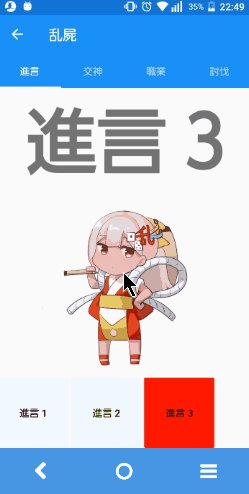
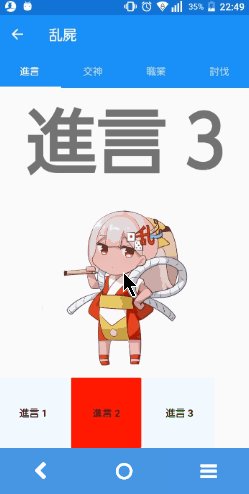
↑:ミニキャラも描いてもらいました。アプリが一気にコミカルに。
絵師さんの力ってすげー!!!
3Dモデルを自作
ここからはまだこのブログには書いていない内容になりますね。キャラクターが出来上がったので、次は3Dモデルの作成に取り掛かりました。使用したのは VRoid Studio という、これまたバーチャル蠱毒(現在の正式名称は AVATAR2.0 と呼ばれています)とコラボしているモデリングソフトになります。この辺に関しては全く詳しくないんですが、モデリングの世界では革命的なソフトらしいです。
studio.vroid.com
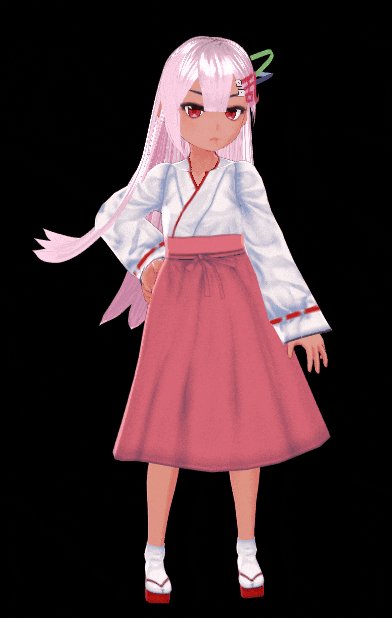
しかしほんと苦労しました…絵心ゼロなもんでね。でも必ず必要になるものなので、根性で頑張ってとりあえずですが完成させました。本来なら袴にしたかったし、袖もちゃんと表現したかったんですが、今のところこれが限界…ですが今後も修正を加えてクオリティを高めていきたいと思います。
hub.vroid.com
これからの目標
さて、ここまでが現在の状況です。随分と最初の目標と変わってきていますがワクワクしますねー、これから乱ちゃんProjectをiPhoneやWindows(WPFとUWP)で配布したり、ランメモ機能や頼まれている機能を追加したりと忙しいのですが、それと並行してUnityの方でVTuberみたいなデスクトップアプリ乱ちゃんの作成に移っていくことになるかと思います。
最終目標はこんな感じでデスクトップ上に常駐し…

なにかしらのトリガーで抽選結果を表示する。

先の画像にはめ込んでみるとこんな感じですね。

まるでVTuber夏狂乱ちゃんの指示で、実況プレイヤーが地獄をみているような感じを演出できたらいいなと思っています。更に、これがVTuberだと…

こんな感じでVTuberコラボみたいに楽しめるんじゃないかと考えていますが…どうでしょうかね?
さて、これから転職、子育て、訴訟と忙しくなるので中々思うようにはいかないかもしれませんが、引き続き乱ちゃんの開発を頑張っていこうと思いますので、転職エントリーが終わったらフォローを外そうとか思ってる奴は考え直すのだ!フハハハハハ!!!!!!!