最近業務でも Blazor WebAssembly でアプリを作り始めた放浪軍師です。お仕事で Blazor WebAssembly プライベートでも Blazor WebAssembly。相乗効果で私の成長は2倍!!業務の進みも2倍!!
Blazor WebAssembly で色々便利に使えそうな BlazorStrap
Blazor WebAssembly で Modal 表示ってどうやるのかさっぱりわからず、試行錯誤していた時に見つけたのがこの BlazorStrap です。通常であれば BootStrap というものを使わなければいけないところをいい感じに Blazor 用にラップしてくれている様子。Webアプリ完全に理解できていない民にとっての救世主になりそうな予感!!!
公式
blazorstrap.io 見ていただければわかりますが、何から何まで UI を構築する為の素材が一通りそろっている印象です。しかもサンプルコードが載っているのでものすごーく使いやすい!!!凝った事しないので良ければこれ一択でアプリを構築しても良いのではないでしょうか?
使い方
- Nuget パッケージより
BlazorStrapをインストールする。 - wwwroot/index.html の
<head>内に<script src="_content/BlazorStrap/blazorStrap.js"></script>を記述する。 - _Imports.razor に
@using BlazorStrapを記述する。 - Program.cs に
using BlazorStrap;とbuilder.Services.AddBootstrapCss();を記述する。 - あとは公式を見ながら色々やる。
簡単ですね!
Modal 表示
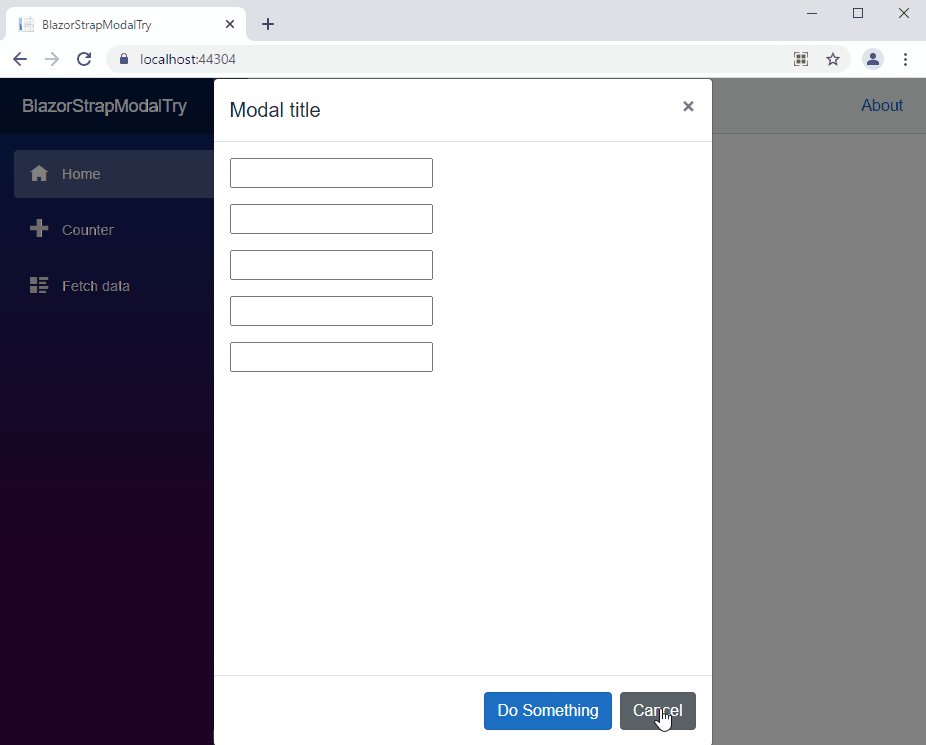
普通に BootStrap を使うと良くわからなかった Modal もこのとおりです。ありがたい!

@page "/" <BSButton Color="Color.Primary" @onclick="@(() => FullHeight.Show())">Full height modal</BSButton> <BSModal IsFullHeight="true" @ref="FullHeight"> <BSModalHeader OnClick="@(() => FullHeight.Hide())">Modal title</BSModalHeader> <BSModalBody> <p><input /></p> <p><input /></p> <p><input /></p> <p><input /></p> <p><input /></p> </BSModalBody> <BSModalFooter> <BSButton Color="Color.Primary" @onclick="@(() => FullHeight.Hide())">Do Something</BSButton> <BSButton Color="Color.Secondary" @onclick="@(() => FullHeight.Hide())">Cancel</BSButton> </BSModalFooter> </BSModal> @code { BSModal FullHeight { get; set; } }
まとめ
BlazorStrap 素敵!抱いて!