今回も Blazor がんばります放浪軍師です。年内には燻製アプリを作るヨ!たぶん…きっと…うん。
Blazor WebAssembly と Azure Functions を ローカルでデバッグする
以前の記事でやりかたワカランと書いたんですが、以下の公式演習にそのやり方が載っていましたので残しておこうと思います。
環境
Microsoft Visual Studio Community 2022 (64 ビット) - Current Version 17.0.0 Microsoft.AspNetCore.Components.WebAssembly 5.0.5
GitHub
参考になれば幸い github.com
手順
1. launchSettings.json の作成
Azure Functions のプロジェクトに存在する Properties ディレクトリ配下に launchSettings.json を作成して以下の内容にします。
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
2. マルチスタートアッププロジェクトを指定
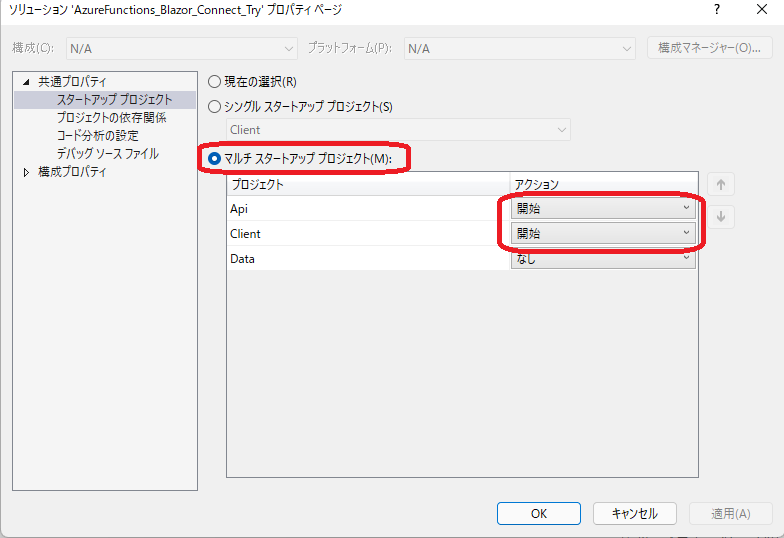
ソリューションを右クリック→「スタートアッププロジェクトの設定」にてマルチスタートアッププロジェクトを選択し、Azure Functions のプロジェクトと Blazor のプロジェクトのアクションを「開始」にする。

3. appsettings.Development.json の作成
Blazor プロジェクトに存在する wwwroot ディレクトリ配下にデバッグ時の環境変数ファイル appsettings.Development.json を作成して以下の内容にします。
{ "API_Prefix": "http://localhost:7071" }
4. Program.cs の修正
Blazor プロジェクトに存在する Program.cs にて HttpClient を DI コンテナに登録している箇所を以下のように修正して、環境変数からローカル起動するAPIのアドレスをしていするようにします。
//builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) }); builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.Configuration["API_Prefix"] ?? builder.HostEnvironment.BaseAddress) });
5. 実行
おもむろにデバッグをします。Blazor 側から AzureFunctions を叩く事ができる事が確認できるはずです。
まとめ
Program.cs を変更する説明が演習に無かったので無駄に時間がかかりましたよちくしょー!考えればすぐにわかるはずなのに…実力不足にむせび泣きました。関係ないのに唐突に local.settings.json の説明がでてくるのが不思議だったんだよ…。たぶんこれ演習の説明ミスだね。