放浪軍師のXamarin.Formsによるアプリ開発。
今回はVisual Studio 2017 for Macを試してみたお話です。
まず、初めて訪問された方は以下をお読みください。
ねんがんの MacBookAir を てにいれたぞ
8/31に行われるJXUG福岡Xamarin勉強会のLT枠として参加させて頂く事になりました!初めてなのでドッキドキですわ…
jxug.connpass.com
…で、これを機会にMacBookAirを購入しちゃいました。
まともなノートパソコンを所有していなかったので、MacがあればiOSアプリも作れるし一石二鳥!
我が家の財政は厳しいが仕方がない!投資だ投資!
…で、折角なのでVisual Studio 2017 for MacでXamarin.Forms開発すると、どの辺が違うのかを簡単に調べた事を発信してみようと思います。
使いやすいようだったら普段使っているWindows10デスクトップパソコンではなく、MacBookAirを主力としたいところですね。場所取らないし。
最初の選択からフリーズ!?先に進まん!!!
電源入れて初回起動してそこで詰まりました。
トラックパッドで初期項目をタッチしても先に進みません。
いきなりフリーズ???
実はこれってタッチじゃなくて、軽く押し込む必要があるんですね。Windowsの場合はタッチのみでクリック扱いになる為、OKをクリックしたつもりが実はされていなかったと言うのが真相。やけに重いなヲイとか思いつつ、数十分放置したりしてました…。
もしかしたら初心者あるあるかもしれません。
まずはスライド作成だ!
…で早速LT枠用のスライドの作成に取り掛かりました。実はこれもMacを買った理由の一つでして、Macを買うとkeynoteというスライド作成ソフトがなんと無料で付いてきます。それだけじゃなく書類作成ソフトPagesや表計算ソフトNumbersまで付いてきます。MicrosoftOfficeを買おうと思うとそれだけで結構しますからね。お買い得ですな!
ちなみに使い勝手はまだパワポとの差はよく分からないですね。まぁこの話はXamarinとは直接関係ないのでこの辺にしておきましょう。とりあえずこのスライド作成でMacの操作周りなんかを多少理解できました。
Visual Studio for Macを試す。
さて本題です。まずはVisual Studio for Macのインストールですね。まぁこの辺は特に問題ないですね。
そしてインストールが終わっていざ起動!
おおお、全く違うじゃねーか!なんつーかお洒落だ!いかにもMacって感じですね。
まずは早速Prismを入れます。俺の基本スタイルですね。
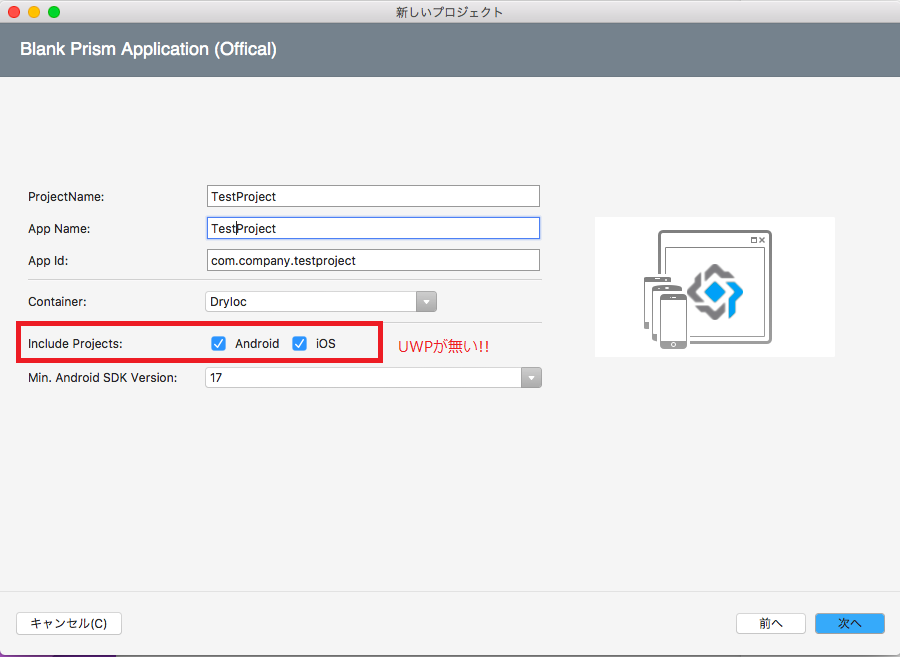
そしてPrismのテンプレートからプロジェクトを作成していきます。
最初に問題になったのがこの画面。UWPがありません。まぁ確かにビルドは出来ないとは思うけれど、ちょっと困りました。UWP開発ができないぞ。
まぁ後から追加できるとかがあるはずだとは思います…が、今のところその方法がわかりません。誰かご教授ください…。
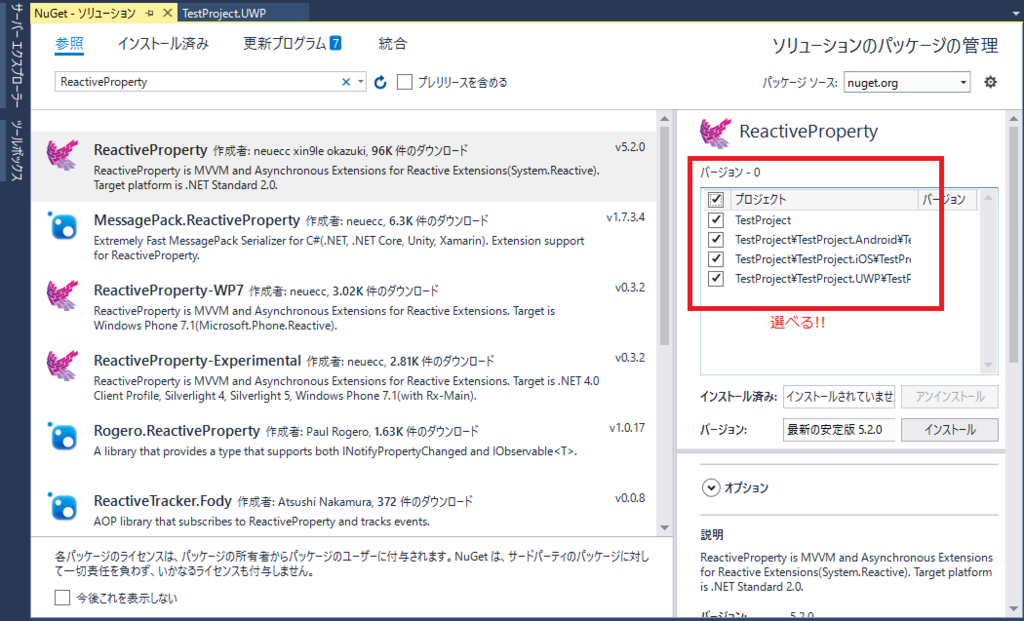
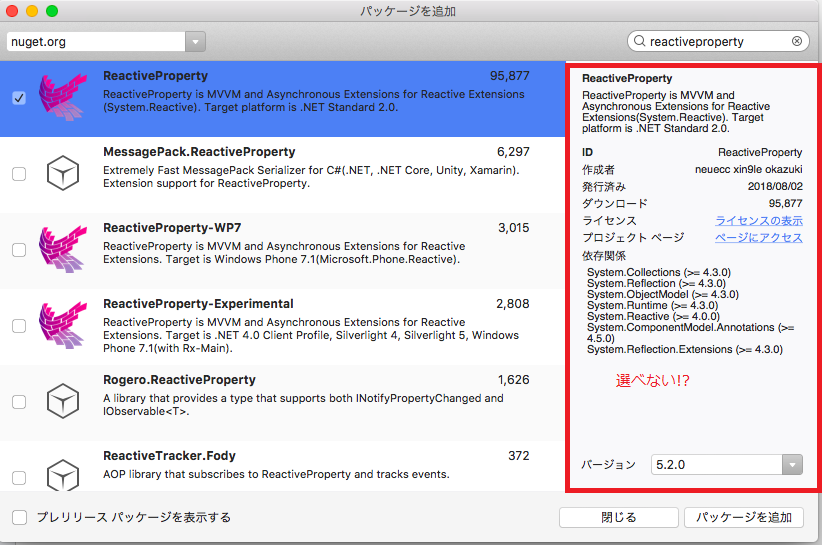
さて、無事にプロジェクトが作成出来たら、次はNugetパッケージからReactivePropertyを当てます。これも俺の基本スタイルですね。プロジェクトタブから選択できるようです。

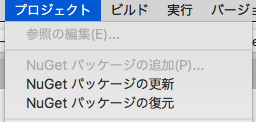
あれ?…NuGetパッケージからの追加が選べません。
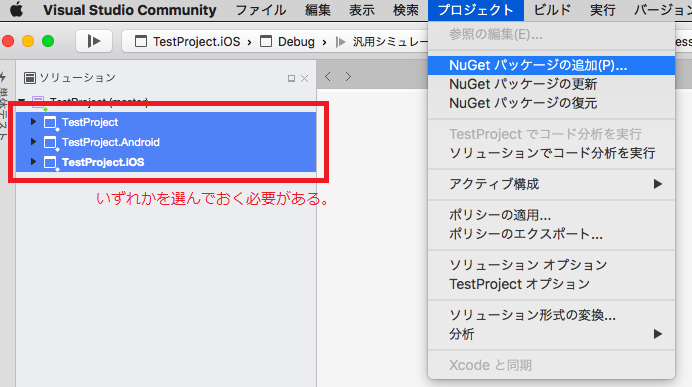
実はこれソリューションからプロジェクトを選択した状態からでないと選べないようになっています。

これで選択可能になりました。完全に罠ですね。
次に問題になったのが、ReactivePropetyをどのプラットフォームに適用するかの選択欄がありません。そのまま実行した場合、PCLにのみ適用されてしまいます。
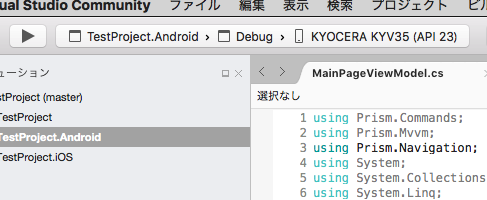
どうするのかなーと思ったんですが、実験してみると、using Reactive.Bindings;はAndroidやiOSでも既に使用可能となっていました。個別に適用する必要ないんですね。
あれ?じゃあなんでWindows版では個別に適用する項目があるんだ???何か理由がありそうですが今の所、謎です。
…今更ですがXamarin.Formsを初心者が扱う場合、解らないことはとりあえず放置で進めなければならない事が多々あります。
俺は性格上あまり気にならないんですが、もしかしたらこういうのが嫌な人もいるかもしれませんね。
そういう時はTwitterなんかでつぶやいて見るとお節介焼きのスピードワゴン的な上級者が教えてくれたりします。そればかりに頼るのはどうかと思いますが、行き詰まったら試して見るのも良いんじゃないでしょうか?その際は感謝を忘れぬよう心がけましょう。俺はいつもお礼を言うと共に、その人が住んでいるであろう方向に向かって二礼二拍手一礼で感謝を示しています。
嘘ですよ〜?
(感謝はマジでしてます)
ちなみに俺も出来れば教えてあげたいですけど…多分まだ無理です。イツカキツトヤクニタツカラ…